What is Turbo for Ruby on Rails?
Build reactive Ruby on Rails applications with Turbo Drive, Turbo Frames and Turbo Streams.Nabiha Aziz
January 03, 2023The goal of Turbo is to use four different techniques to create the experience of a speedy SPA without having to write any Javascript. Turbo intercepts all links and form submissions and submits them as AJAX requests. Turbo automatically takes care of all form submissions, so they happen asynchronously. This blog post will give an overview of the four techniques.
Turbo Drive?
The heart of Turbo, avoids full page reloads via the automatic interception of all clicks on your links and forms, prevents the browser from calling it, changes the URL via History API, requests the page behind the scenes via AJAX, and renders the response appropriately. Turbo Drive speeds up Ruby on Rails applications by converting all link clicks and form submissions into AJAX requests.
Using Turbo drive involves just removing turbolinks and rails/ujs and adding hotwired/turbo to the project via yarn or npm. You can also add the turbo gem to enable rails helpers within the application.
Turbo Frames?
This technique deals with page subsets/frames by reinventing the way front-end devs dealt with frames for treating subsets of a page independently. It decomposes pages into independent sets of context with separate scopes and lazy load capabilities.
Turbo Frames are independent pieces of a web page that can be appended, prepended, replaced, or removed without a complete page refresh and writing a single line of JavaScript!

Source: https://www.youtube.com/watch?v=6H9dMQLJk2o
This
Turbo Frames Rules:
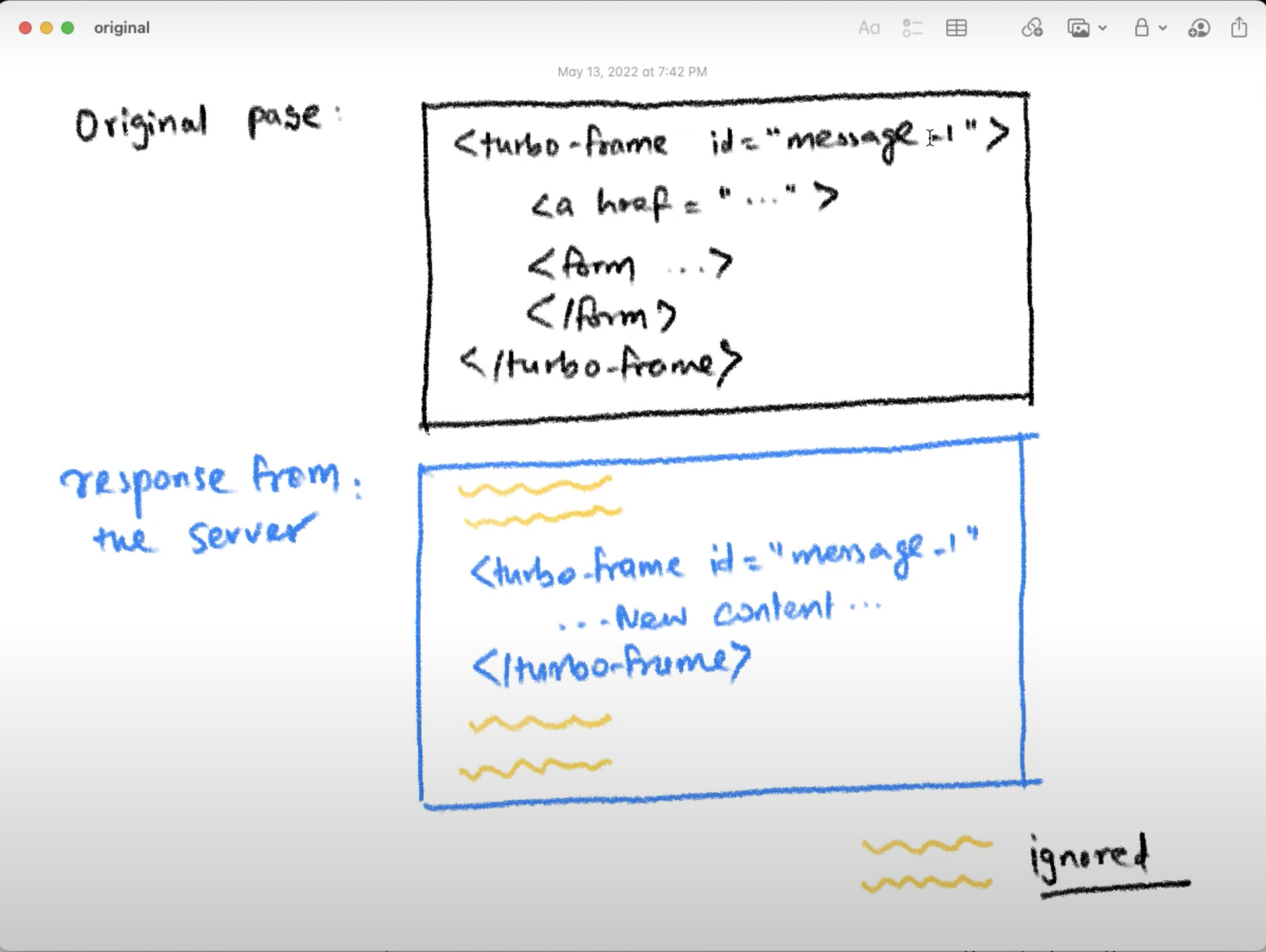
- When clicking on a link within a Turbo Frame, Turbo expects a frame of the same id on the target page. It will then replace the Frame's content on the source page with the Frame's content on the target page.
- When clicking on a link within a Turbo Frame, if there is no Turbo Frame with the same id on the target page, the frame disappears, and the error Response has no matching
element is logged in the console. - A link can target another frame than the one it is directly nested in, thanks to the data-turbo-frame data attribute.
Turbo Streams
Turbo Streams behaves similarly to Turbo Frames, in the way it updates pages using HTML. The difference is that Turbo Streams can perform many different actions anywhere on a page, while Turbo Frames can only update what is wrapped within the frame.
An attractive feature of Turbo Streams is its live updating. For example, if you are viewing a discussion thread, Turbo Streams will allow you to see the changes in likes, dislikes, and views in real-time. Thus, Turbo Streams is most beneficial when implemented in areas like broadcast messages and updates based on server-side events.
In addition, Turbo Streams allows one to implement many updates on a page simultaneously from one request. For example, if someone adds a comment to a discussion thread, Turbo Streams can have the user's comment posted, the number of comments counter increase, and a "newest" comments sidebar feature update - all from one action!
Turbo Streams has a wide range of actions: append, prepend, replace, update, remove, before,
after. This action is defined within the <turbo-stream> element along with a target (as seen
below). This executes the desired action on the HTML inside!
One can also define multiple targets, as seen below.
Turbo Native
Provides all the necessary tooling to deal with Turbo in embedded web apps for native shells if you're going native on iOS/Android. We won't touch on much from Turbo Native as it relates to native mobile applications
Do you believe in working with other humans? Do you appreciate the concept of being open and transparent about working styles and using this information to deliver absolutely amazing results on projects? If so, then please take a moment to check out our open positions!
References
Turbo Drive- https://www.hotrails.dev/turbo-rails/turbo-drive
- https://www.youtube.com/watch?v=6H9dMQLJk2o
- https://www.theodinproject.com/lessons/ruby-on-rails-turbo
- https://turbo.hotwired.dev/handbook/streams
- https://www.bearer.com/blog/turbo-streams-and-turbo-frames
We hope you've found this post helpful! If you have any feedback please reach out on X and we would be happy to chat. 🙏
About the author
Nabiha is a new graduate from the University of Waterloo and currently working as a UI/UX Designer.